基于WordPress资讯博客小程序源码-带前后端+详细安装文档_微信源码 – B计划
基于WordPress资讯博客小程序源码-带前后端+详细安装文档
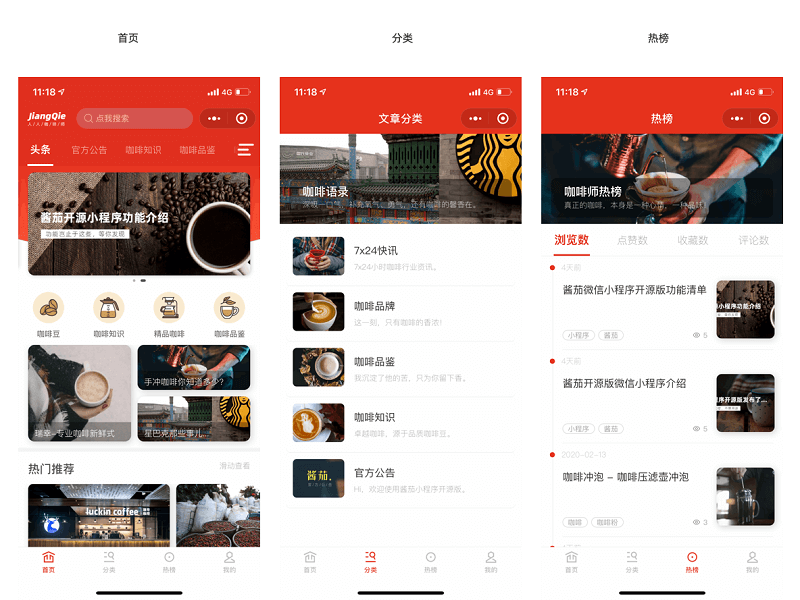
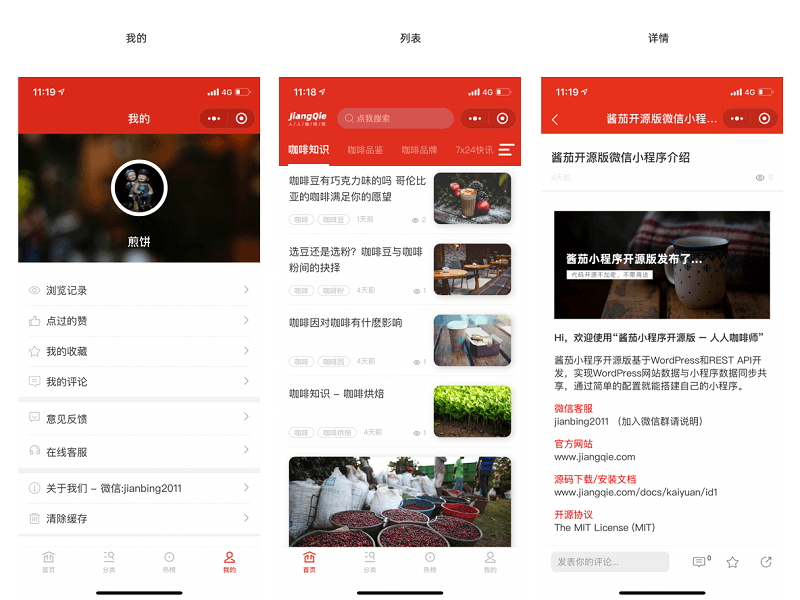
闻资讯博客小程序源码,基于WordPress的微信小程序,适用于博客小程序和新闻资讯小程序。
支持微信小程序,QQ小程序,百度小程序,需要使用HBuilderX进行编译
资讯小程序基于WordPress开源程序和WordPress REST API开发,实现WordPress网站数据与小程序数据同步共享,通过简单的配置就能搭建自己的小程序。
安装教程】WordPress新闻资讯博客
1、配置服务器和环境(建议linux+centos+php7.4+nginx1.15+MySQL5.6;)
2、注册好小程序(微信/QQ/百度)开发者账号;
3、配置域名SSL证书(https);
4、安装WordPress(建议5.7+版本);
5、wp后台-设置→固定链接:自定义结构 /%category%/%post_id%.html
6、配置服务器伪静态。
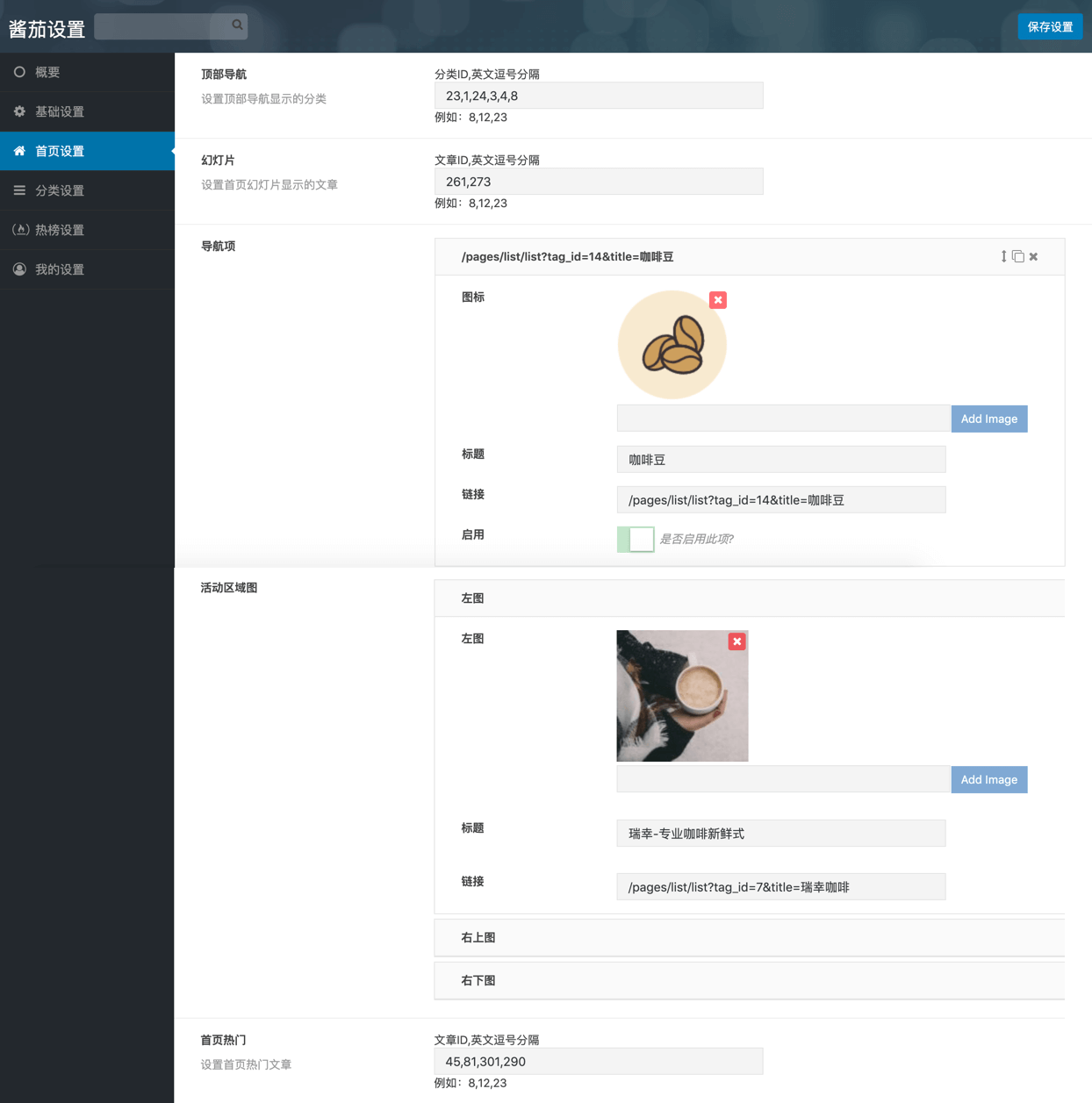
后端(插件)安装/设置
1、wordpress后台→插件→安装插件 → 安装并启用;
2、进入WordPress后台”酱茄小程序”管理菜单页面,设置好 APPID 和 APPSECRET,及其他信息;
开发者工具安装
安装开发者工具Hbuilderx(下载链接:https://www.dcloud.io/hbuilderx.html)
四、前端(小程序)配置/发布
1、Hbuilderx工具→文件→打开项目导入前端文件夹
2、/utils/config.js 中的域名改为自己网站域名;
温馨提示:域名和开发者后台域名必须一致,要么统一带www,要么统一不带
https://也不要加,直接加域名就可以了如下图
3、配置域名后→运行到内置浏览器 即可看到演示;
也可发行到小程序模拟器(微信、百度、QQ)查看演示和提交审核;